2017/06/23 : 移植に伴い、一部古い情報を削除しました。
2018/05/31 : リンク切れ修正。次回切れたらもう修正しないと思います(ネタ的に古いので)。
あひる焼き Advent Calendar 2015、22日目の記事です。
イントロダクション
お初にお目にかかる方が多いと思いますので、簡単に自己紹介を。
あひる先輩と同じサークル/大学で一年をやっております、くらびすせぶんと申します。初心者です。宜しくお願いいたします。
さて、今回は日頃からお世話になっているあひる先輩に感謝の意を込めて、あひるを焼くゲームを作ってみました。
それもただ焼くだけでは面白みがないので、勉強も兼ねてHTML5 + Pixi.js構成です。
いざ公開
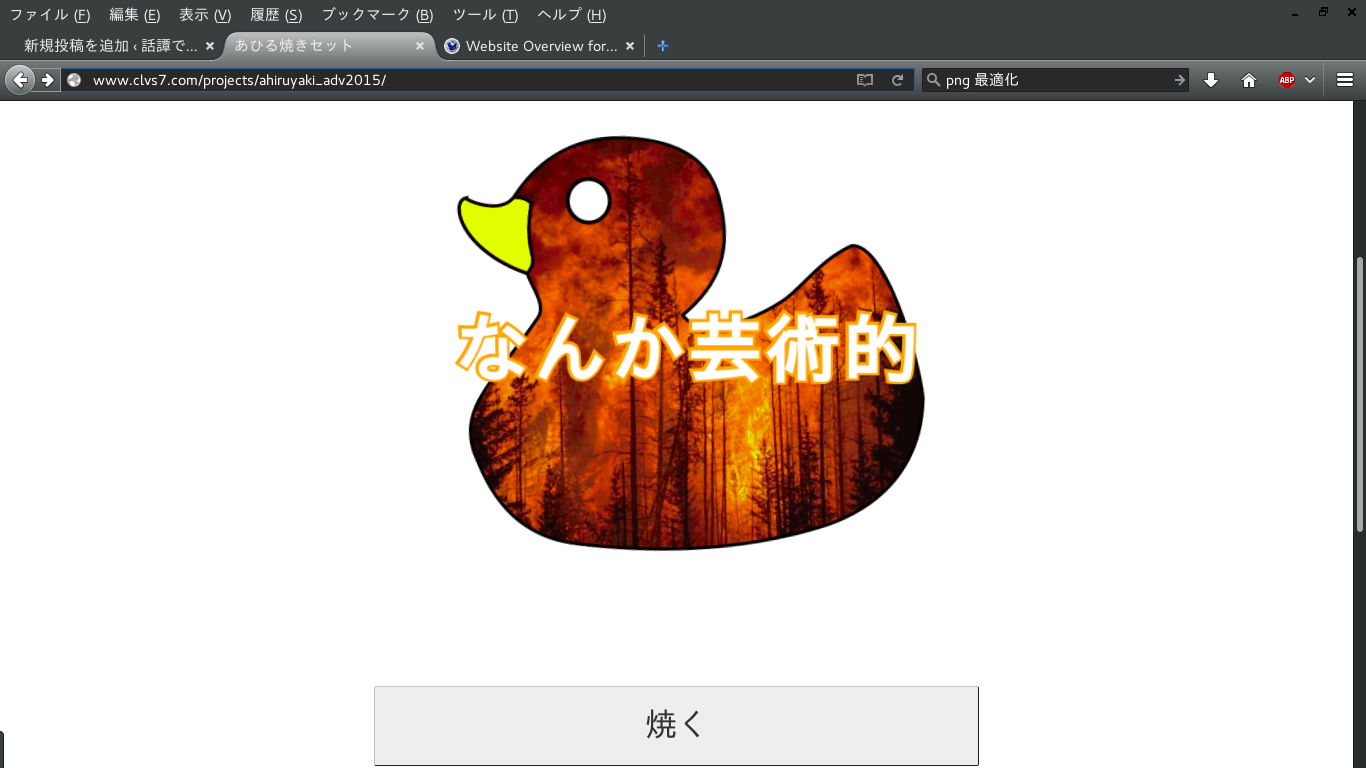
文字でいくら説明したところで伝わるわけがないので、早速ですがお披露目といきましょう。
画面はこんな感じです。
地味に日本語と英語の両方に対応しています。
ゲーム内容
画面中央、炎上版あひる画像の下に『焼く』というボタンがあります。これを思いっきりプッシュしてください。
これを押すと、あひるが回転を開始すると同時に、それっぽい音楽が流れ始めます。ゲームスタートです。
音楽が終了後、1、2、3のタイミングで『こ↑こ↓』ボタンを押してください。上手くいくと、あひる焼きグレートが入手できます。
いわゆる、リズムゲーというやつですね。
モンハンの肉焼きにインスパイアされて作りました。というかそれの真似です。
タイミングによって、数種類のメッセージが表示されます。あひる焼きグレートが成功時ですが、失敗すると咆哮が上がったりCordova環境が破壊されたりします。下手にリアルなだけに、焼いていて楽しいですね。
雑感
最初はSelenium使って自動焼きテストでもやろうかと思っていたのですが、手間の割にアレゲすぎるということで、ナウでヤングなゲーム形式になりました。結果として、作ってて楽しかったので良かったです。
ただ、思ったより時間が取れなくて、最終的にソースが凄くアレになってしまったのは反省点ですね。デザインもCSSとかゴリゴリ実装する暇もなくて、仕事や試験の合間に実装するのが手一杯だったのが悔やまれます。
本当はフレームとか用意した上でデザインもよりそれっぽくしたり、黄色のノーマルあひるの状態から徐々に炎上あひるへ切り替わっていったり、制限時間オーバーであひる画像が爆発四散するなどのギミックも盛り込みたかったんですよ。実装案もいろいろ考えていたのですが……無念です。
今は別件でゴタゴタしてるので今回は見送らざるを得ないのが何とも言えないところ。次回はもっと綺麗に、グローバル空間を汚さずにあひるを全力で焼きたいと思います。
あと、Pixi.js面白いですね。JavaScriptビギナーの私が言うのもアレですが、結構触りやすいです。複雑なことをしていないのもあるんでしょうけど、割とつまめる感じでした。
RPGツクールMVでも採用されたようですし(それで気になって今回導入に踏み切ったわけですが)、今後も機会が有れば活用していこうと思います。
最後に
あひる画像の提供に快諾してくださったあひる先輩には今一度深くお礼申し上げます。ありがとうございました。
今年も残り僅かですし、皆様、どうか良いクリスマスをお過ごしください!